css3

Courses – Dev Collective
DevCollective : microsoft com Lire la suite ...

neat
neat : a sass grid lien vers le site : neat grid Lire la suite ...

bulma
bulma is a free and open source CSS framework based on Flexbox site : bulma .io Lire la suite ...

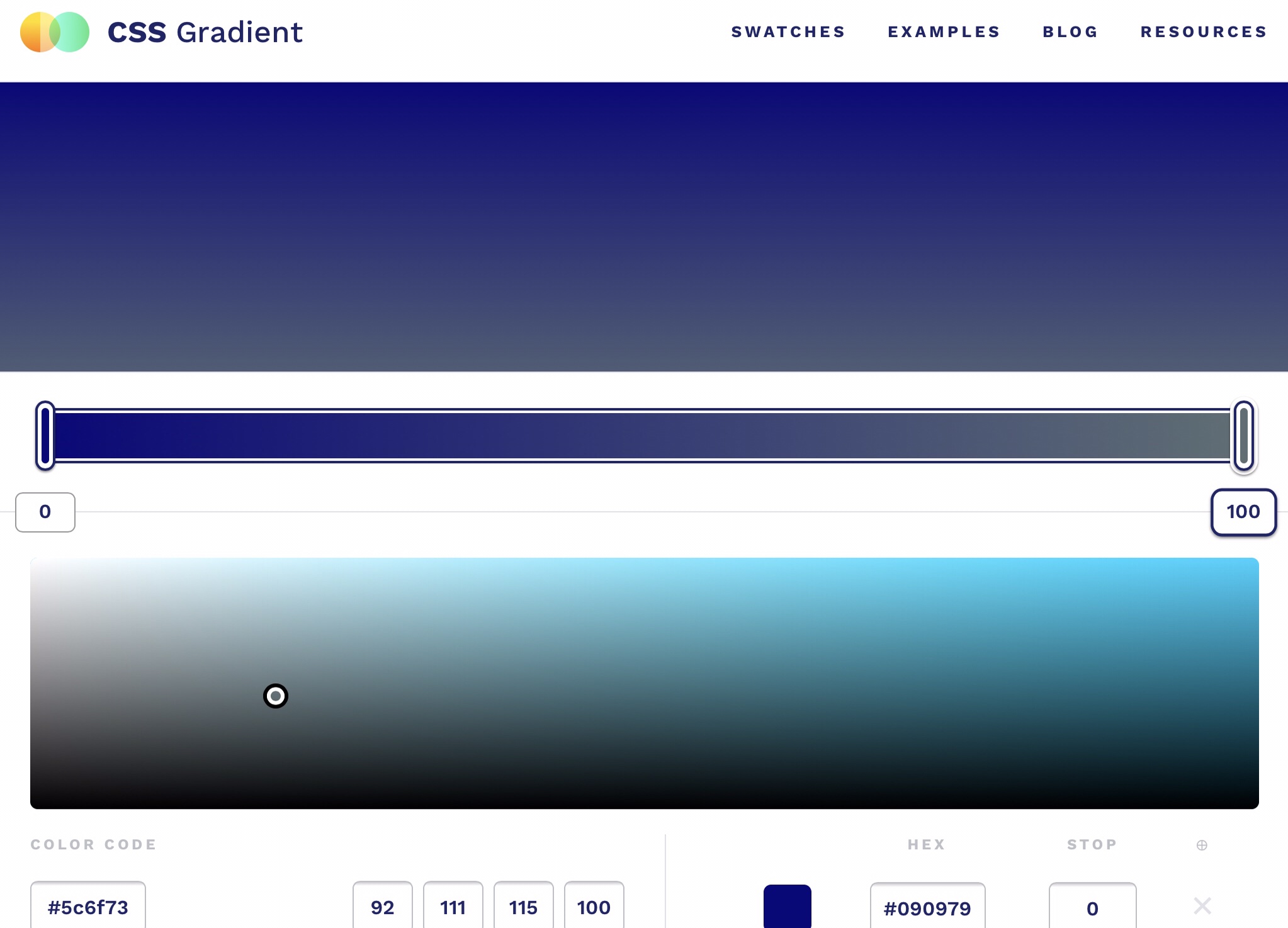
cssgradient.io
Aller sur le site : css gradient .io Lire la suite ...

V6 color
V6: Color A new approach to one of my biggest design weaknesses, using basic color theory, HSL, and Sass. Lire l'article sur le site : rob weychert .com / blog Lire la suite ...

css blur effect
css : filter: blur(10px); -webkit-filter: blur(10px); -moz-filter: blur(10px); -o-filter: blur(10px); -ms-filter: blur(10px); Lire la suite ...

Parallax Bootstrap 4
Lien vers le code du parallax : code pen .io Lire la suite ...

Tableau du jour
Hylas et les nymphes de John William Waterhouse Lire la suite ...

Atomic CSS
Lien sur le site d' Atomic CSS Lire la suite ...

How to make your HTML responsive by adding a single line of CSS
Lien : a single line of css Lire la suite ...

css
Lien : lien Lire la suite ...

some links: zurb
from zurb: playground reactive animation listener: http://zurb.com playground slinky : slinging responsive emails from the cloud : http://zurb.com/ css animation: http://inspire.blufra.me/ UI Animation. Microinteraction for macrointeraction : https://tubikstudio.com/ Lire la suite ...